
Lush Basket Checkout
Company— Lush
Role— UX Designer
Responsibilities— End to end design
Awards— BrainStation Industry Project Winner
Overview
This project seeks to transform Lush's POS system, prioritizing a seamless and user-friendly digital experience. we’re focused on enhancing the in-person shopping experience to combat the rise of online shopping. By optimizing the POS system, we aim to reduce wait times, ensure smooth transactions, and empower staff to provide personalized service. This will help Lush differentiate itself from online competitors by offering a tactile, sensory experience.
Additionally, with 25.5% of shoppers ranking convenience as the top factor in choosing a retailer, the redesign will streamline the checkout process and ensure scalability, supporting Lush's growth. The goal is to make shopping at Lush not just convenient, but also memorable and engaging, encouraging customers to choose in-store over online alternatives.
How might we craft a shopping experience that adapts to the needs of an ever-evolving market, while leading by example with our digital ethics?
Process
Discovery
Conducted research initiatives (interviews, surveys, literature reviews, to understand the problem and clients
Synthesis & Definition
Extracted insights from formative research, interviews, and surveys
Ideation & Testing
Engineer + data analyst syncs, wire-framing, and concept testing
Delivery
Prototyping + presentation for stakeholders
Insights
Secondary research revealed that 43% of shoppers prefer the online shopping experience
User interviews highlighted pain points in the current shopping experience, including long lines and confusing self-checkout systems.
The in-person shopping experience now competes with online shopping. From our research, we knew we had to create a seamless integration of both experiences to meet modern consumer expectations
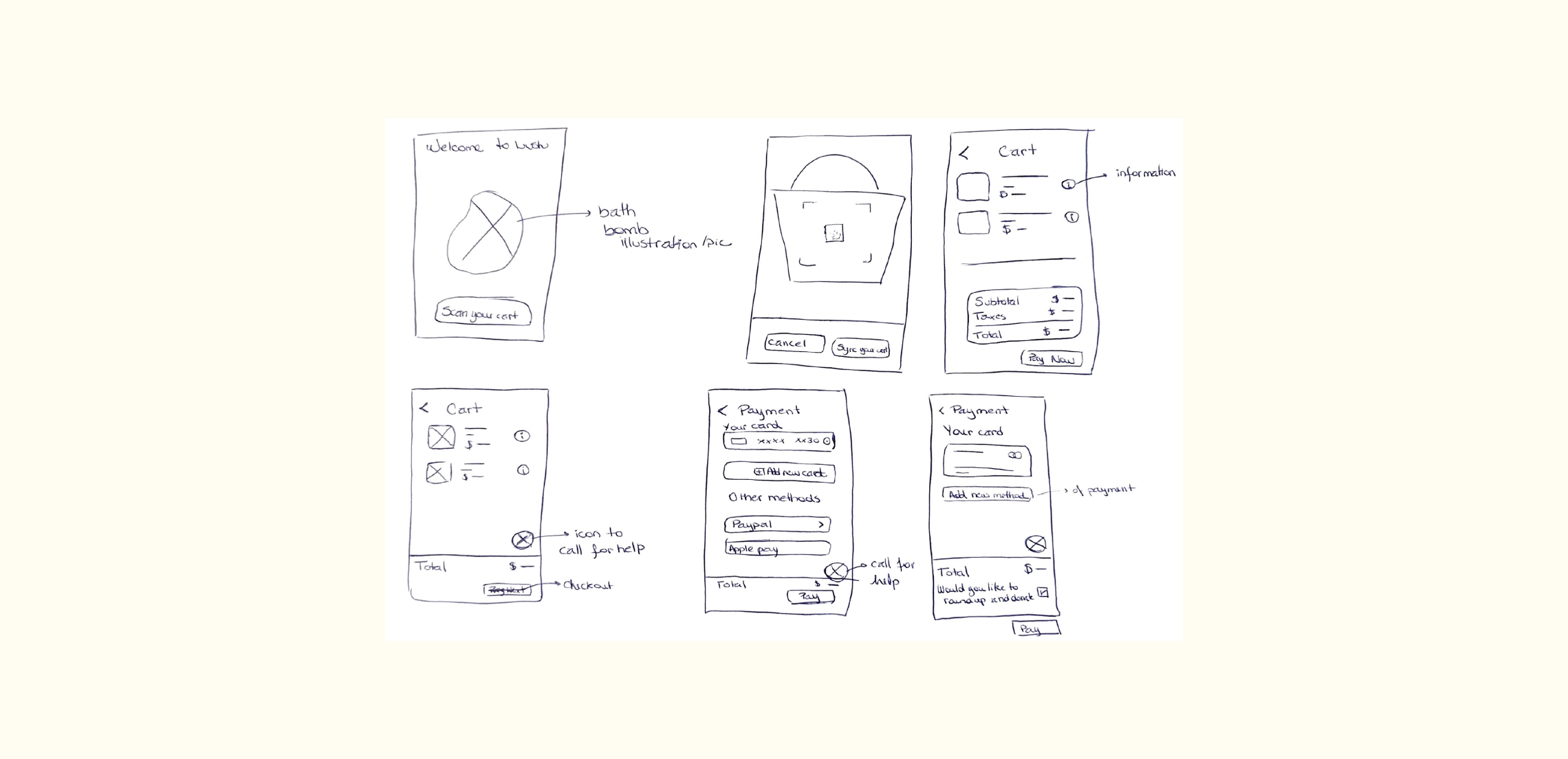
Sketches
Initial sketches of wireframes for app redesign focussed on layout and user flow


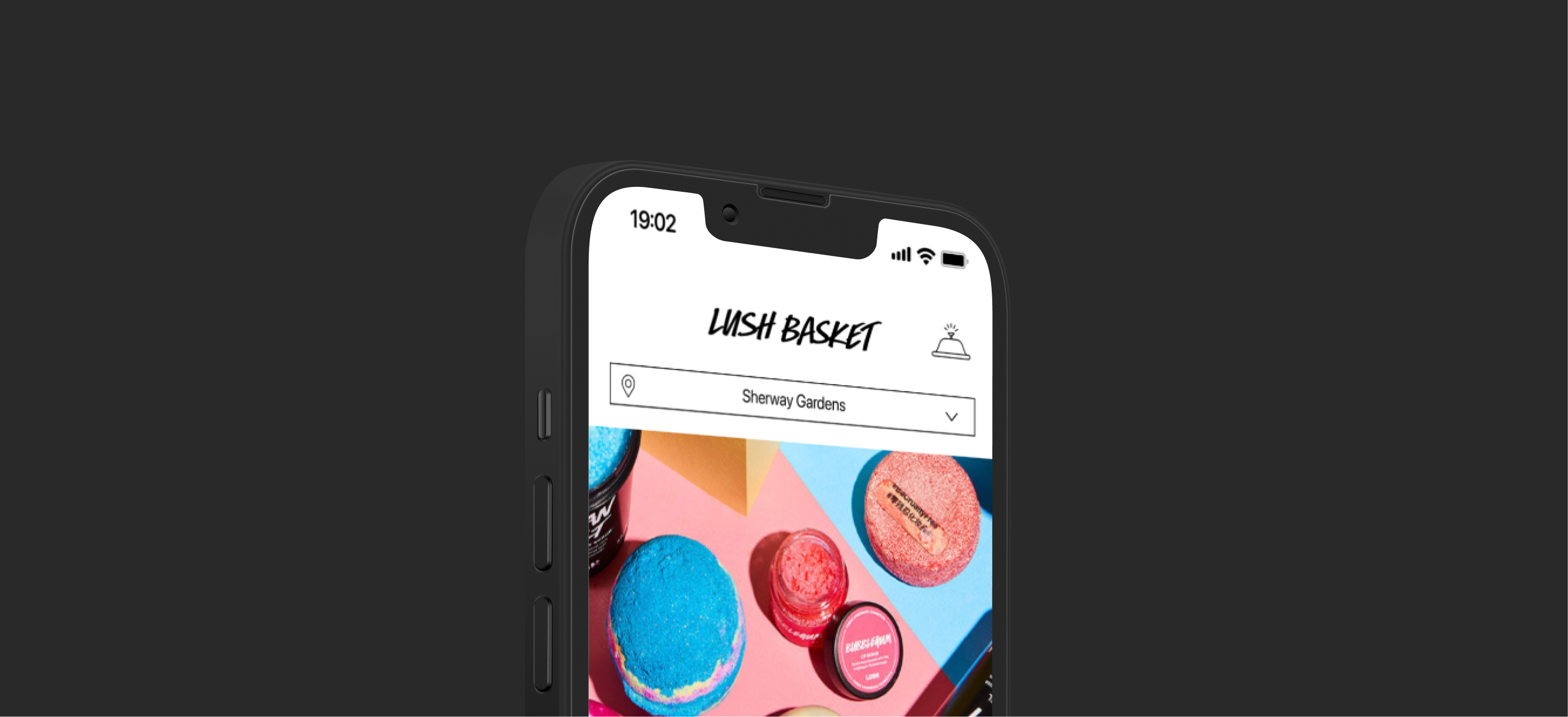
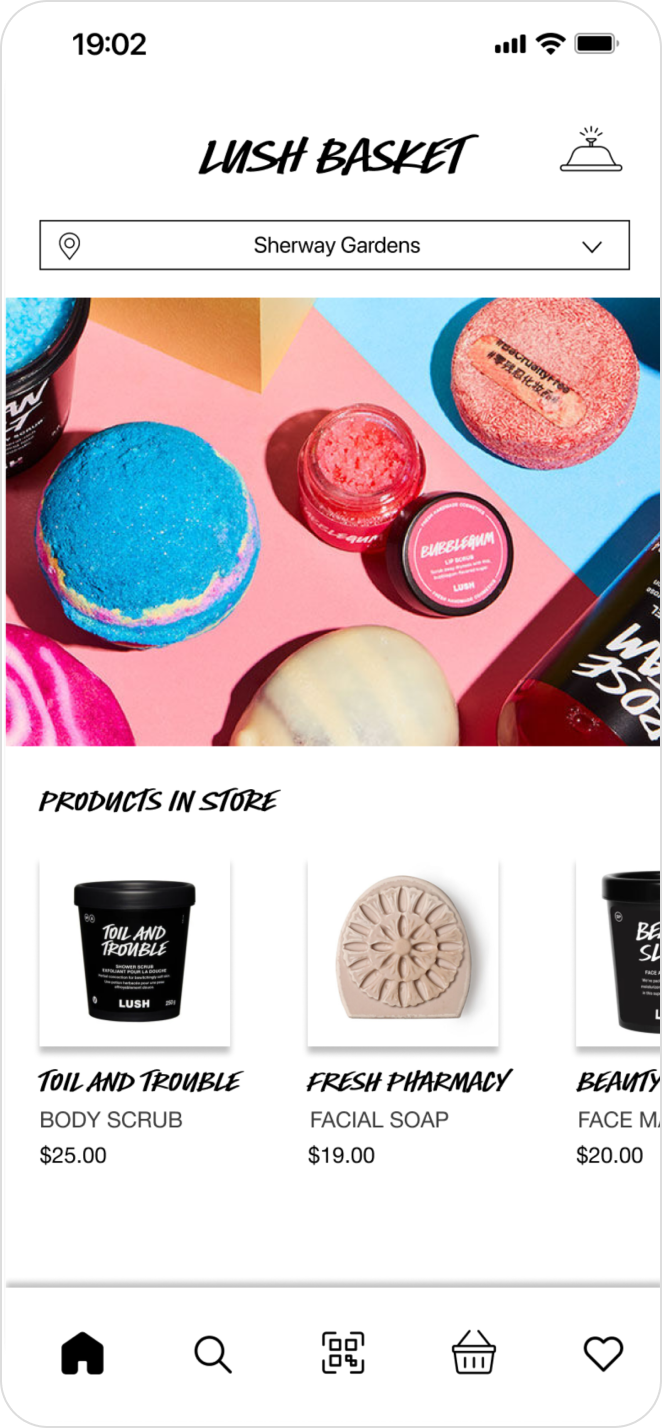
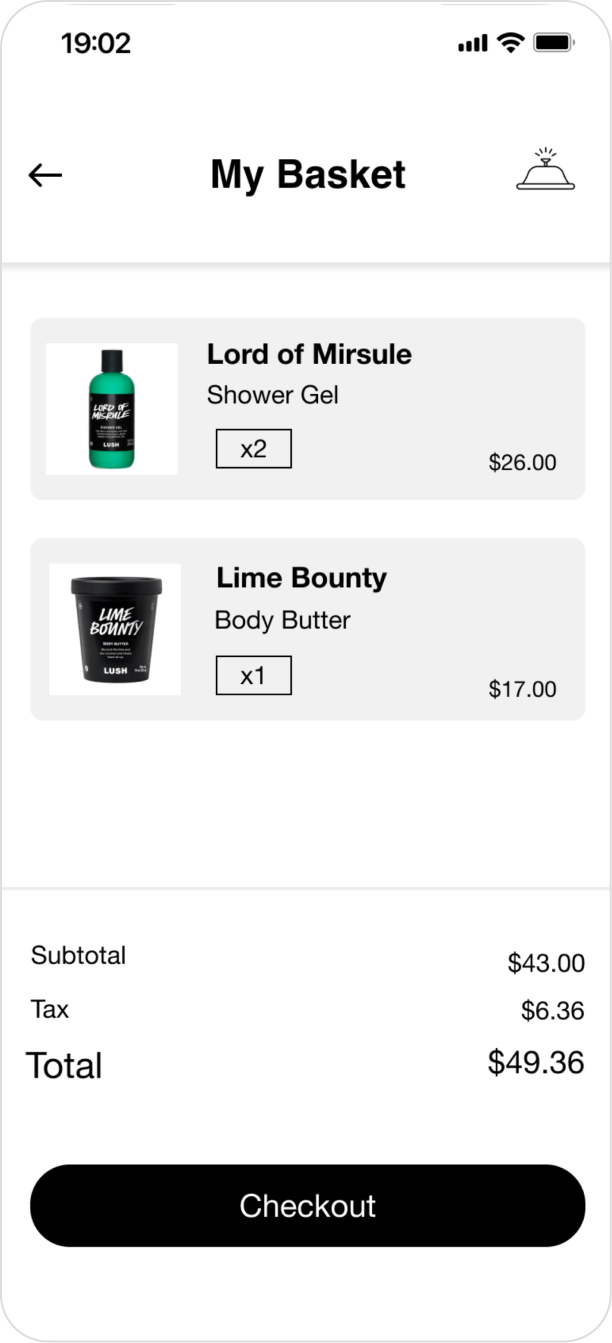
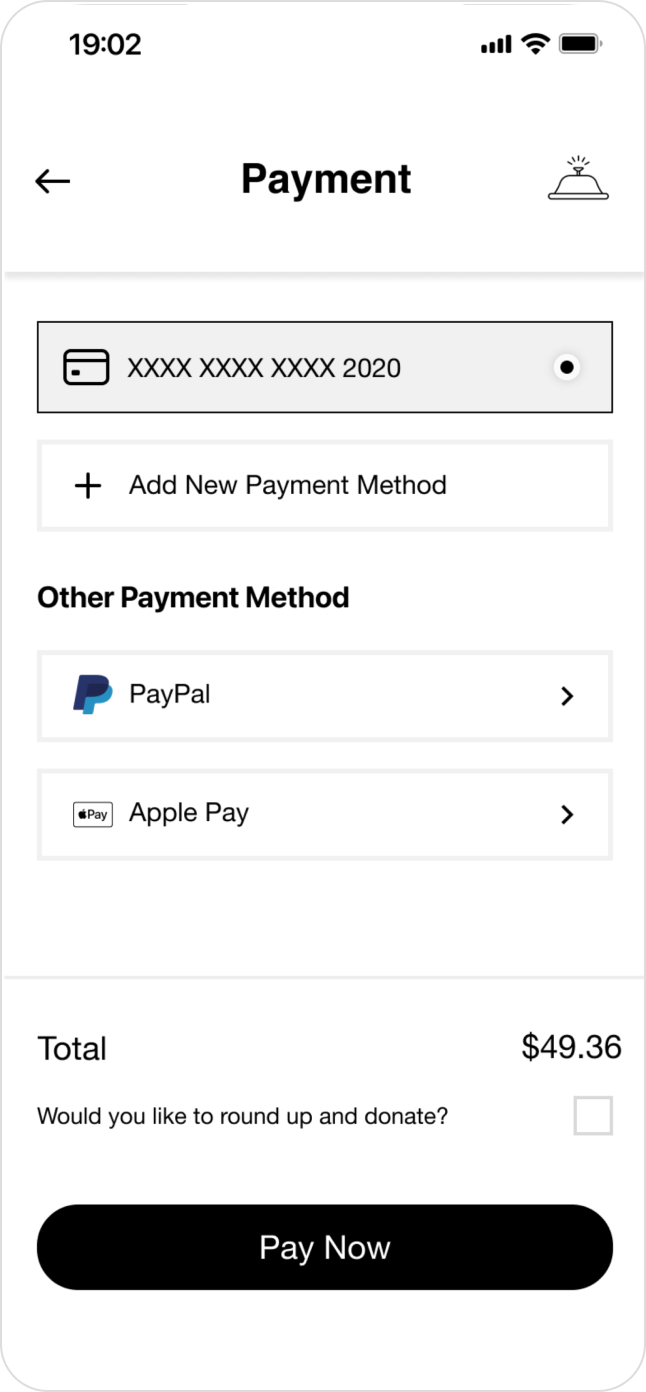
With our new system, the Lush app syncs with customer’s in-store basket, so they can pay directly through the app and skip the checkout line
Easy self-check out directly from your phone


Clicking the bell icon lights up the basket, signalling the employee for assistance without interrupting the shopper