
Workforce Management Dashboard
Company— Activate Staff
Role— Lead Researcher and Designer
Overview
Activate Staff is a staffing and workforce management company, that specializes in solutions for temporary, contract, and permanent staffing across diverse industries. As the client base grew, their dashboard needed to evolve to address a wider range of needs and expectations. I led research and design to develop an innovative yet practical solution to resolve key client pain points and enhance user satisfaction.
Process
Discovery
Conducted research initiatives (surveys, interviews, workshops) to understand the client pain points
Synthesis & Definition
Leveraged insights from formative research, interviews, and surveys to identify and prioritize high-impact solutions
Ideation & Testing
Facilitated design and engineering collaboration to brainstorm feasible solutions
Delivery
Provided actionable recommendations for refining the user experience with a functional prototype and documentation
Key KPIs
1. Increase client satisfaction
2. Increase utilization rate
3. Reduce manual reporting
4. Decrease avg task completion time
Part 1
Research Methodology
By conducting a mix of interviews and surveys, I gathered both quantitative and qualitative data, enabling the team to deeply explore clients' current staffing processes and identify their most significant pain points. This approach helped us prioritize features effectively.
To further strengthen our understanding, I incorporated secondary research to analyze industry trends, staffing agencies, and recruiter practices. These additional insights provided valuable market context, positioning us to deliver competitive solutions.
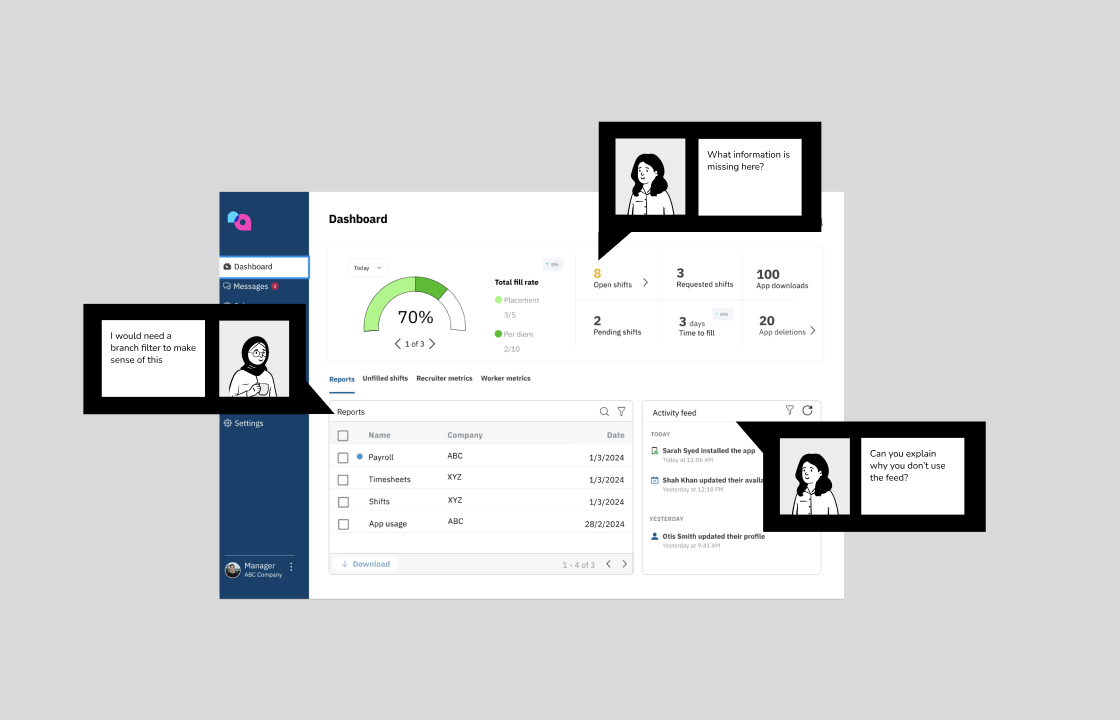
Key findings
The primary goal is to assist clients in efficiently filling open roles + portray recruiter KPIs
Clients express a preference for the dashboard to provide a concise overview of actionable items
Metrics presented should be easily filterable by individual branches, enhancing clients' ability to interpret and analyze the data effectively
Part 2
Concept testing
As the design lead, I shaped the dashboard vision by integrating client insights gathered through surveys, ensuring their needs were at the forefront of our approach. I guided a design jam with two other designers, where we developed three distinct concepts to explore high-level functionality. Each concept was strategically designed to test different levels of personalization, UI, and information hierarchy, allowing us to evaluate their impact and align the final solution with client priorities.


Part 3
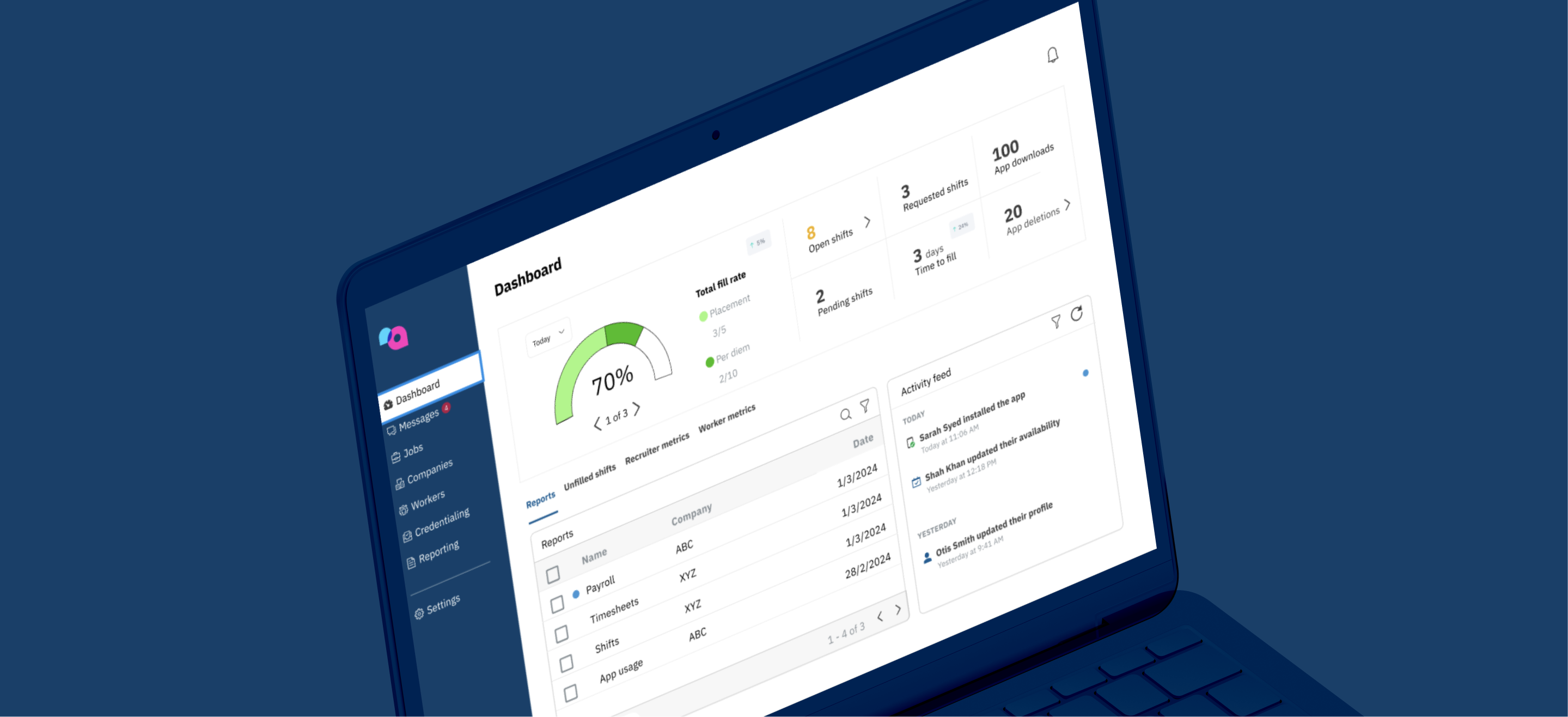
Outcome
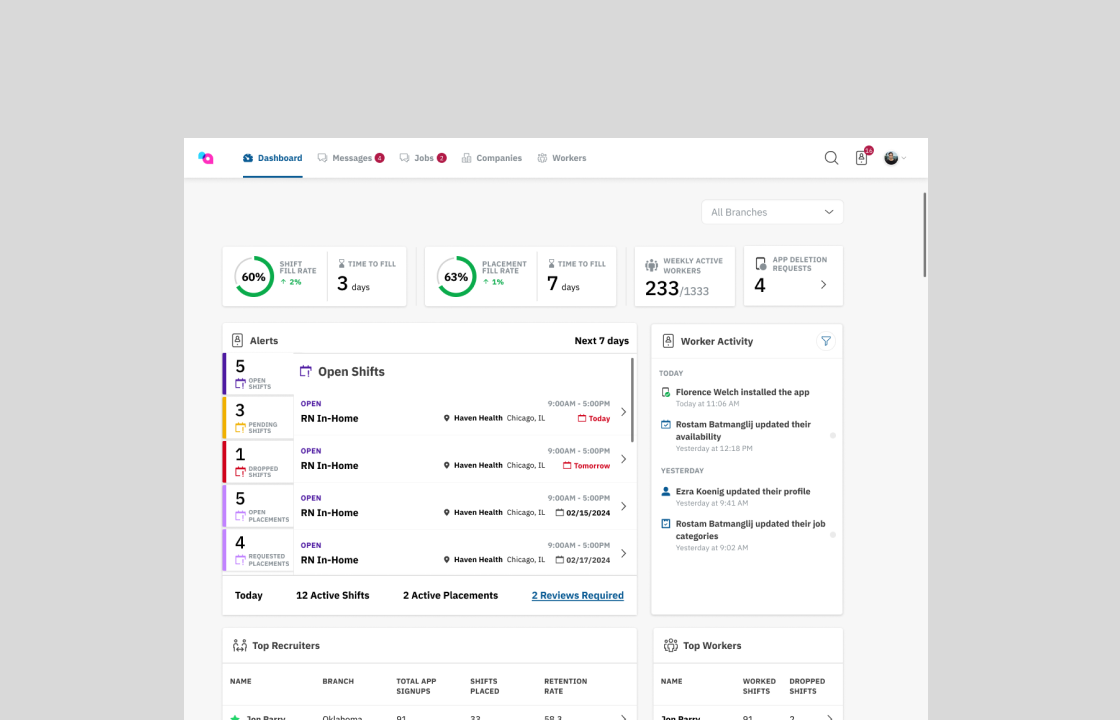
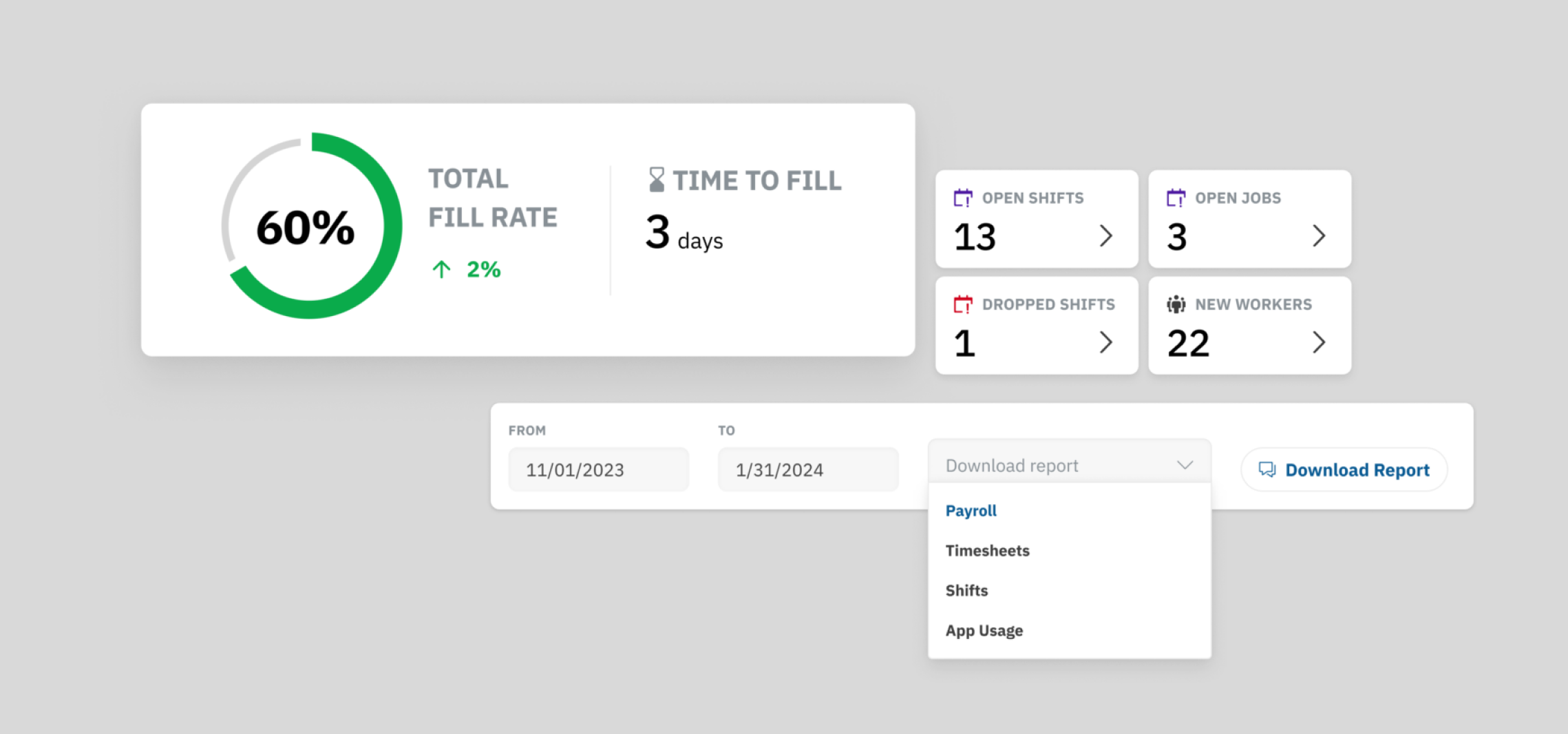
Following rigorous testing, I recommended integrating the most effective features from all three concepts, resulting in a transformative shift in user experience. This approach significantly reduced client workload while maximizing the product's overall value and usability.

Key Learnings
Strategic Synthesis
The strategic synthesis of diverse concepts from the design jam proved pivotal, highlighting the power of high-order thinking to uncover common threads and craft innovative solutions. This approach ensured the final design resonated deeply with client needs and expectations.
Agile Adaptability
The project highlighted the importance of agile adaptability. By remaining flexible and responsive to emerging insights, we were able to adjust the design direction as needed, ensuring the solution stayed aligned with the evolving needs of our clients.