
Blue
Role
UX Designer & Researcher
Time
8 Weeks
Tools
Figma
How might we help keep protesters physically safe during civic unrest to decrease their fear of getting hurt?
Protests are a powerful tool to create a more just and equitable society. The goal of this project is to create a digital solution that increases the number of protesters using their voices by creating a better infrastructure for safety.

Blue strengthens the safety infrastructure of a protest by enabling users to be kept up to date with changes to protest routes, report safety concerns, and register for political events. Blue increases protective measures that permit more individuals to use their voices to change the world.
Process Overview
1. Secondary research (reading articles, documentaries, news, reports) helped contextualize the problem and understand potential pain points
2. User research (interviews and personas) aided in empathizing with individuals who have first-hand experience in the problem space
3. Sketching and mid-fi wireframing helped transform abstract interview insights into tangible solutions
4. User testing permitted me to continue to iterate my design
5. Accessibility considerations and iterations
6. Final design
1. Secondary Research
Protesting is dangerous
According to the United Nations, known risks of kinetic impact projectiles include skull fractures, brain injuries, permanent blindness, damage to vital organs, and death
At least 115 protesters across America were shot with crowd-control weapons in the neck or head from May 26 to July 27, 2020
Protest surveillance today involves the acquisition, processing, analysis, retention and storage of information about people engaging in protest just for participating in protests
Nearly 900 people were unlawfully contained at the Prisoner Processing Centre in Toronto’s east end during G20 weekend. Many rules were not followed by police officers including Arrest cards not filled out
2. Interview insights
Fear derails individuals from attending protests. 100% of interviewees were concerned about getting hurt at a protest.
Conducting semi-structured interviews with 5 participants permitted me to determine patterns and insights for my users. My interviewees shared stories about witnessing police brutality and their personal safety strategies. Each interviewee attended protests with the assumption that things could get violent and worried about how prepared they were.

Affinity map: Plotting all interview insights and themes
Interview Insights
Fear of Getting Hurt
Interviewees are having experiences of extreme anxiety and fear during protests. These factors can even influence an activist to not attend a protest.
Education
Interviewees notice a gap in their knowledge of their rights and understanding of surveillance-based technology.
Surveillance
Interviewees worry about the negative consequences of surveillance during protests.
Lack of Communication
Interviewees experienced a lack of communication between organizers and attendees. This lack of communication creates a sense of uncertainty.
Persona
I took my interview findings and research to create the persona for this project. Creating the persona will permit me to understand the user that I am designing a solution for.
Rani Jones

About
Age: 29
Family: Engaged
Job: Human Resource Manager
Location: Toronto
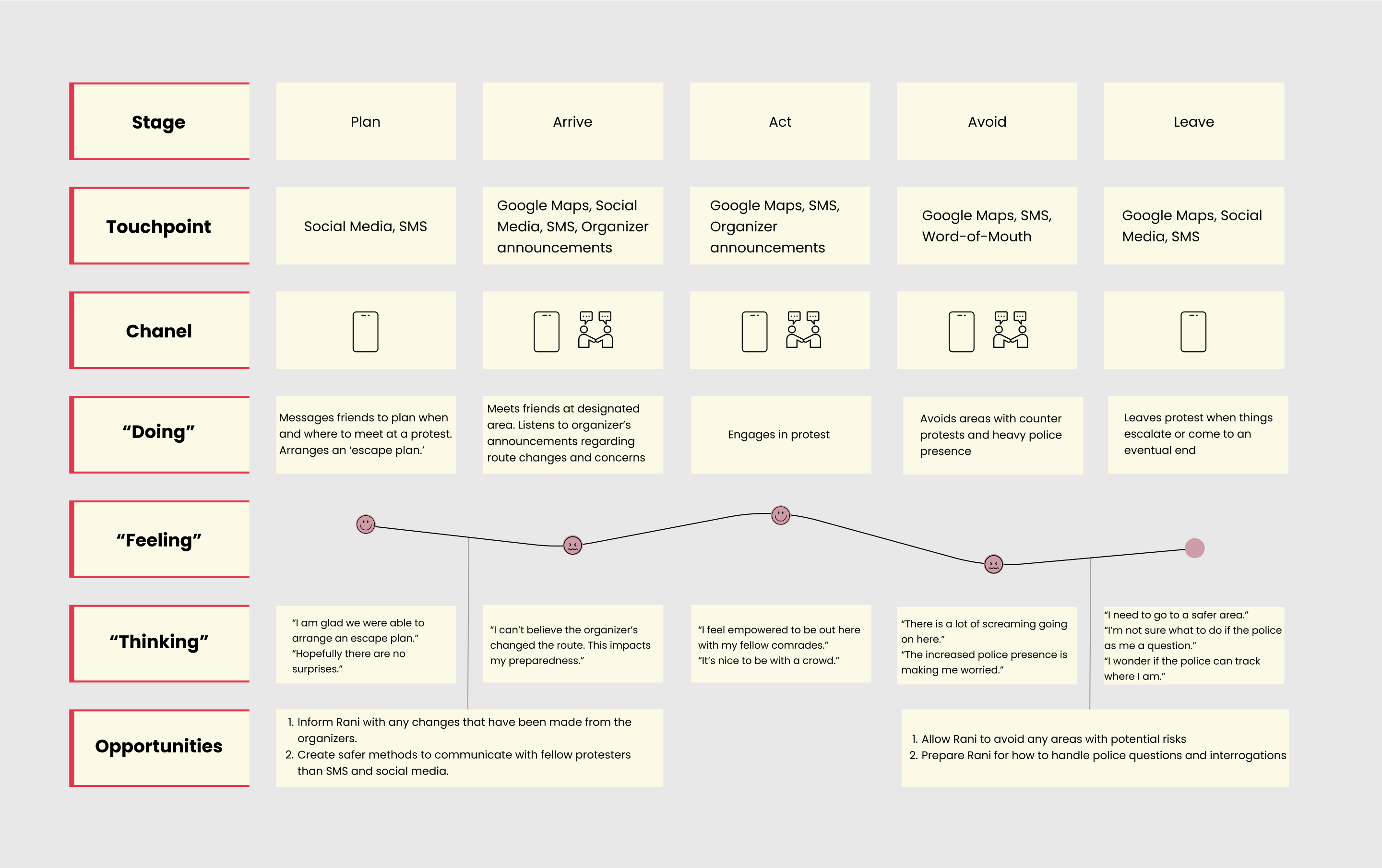
Daily activity
Rani is a Human Resource Manager based out of Toronto. She attends conferences, meetings, and protests about issues close to her heart. Recently, her best friend was the victim of police retaliation during a peaceful protest. Since then Rani has felt a lot of anxiety at protests and wants to learn how to avoid putting herself and her loved ones at risk while protesting.
“I feel very uneasy at protests. Knowing that things can get violent at any second increases my anxiety.”
Goals
- Wants to keep herself physically and digitally safe during protests
- Wants to be kept up to date with potentially harmful situations at a protest
- Wants to understand anti-surveillance technology including end-to-end encryption
- Wants to know her rights in order to be prepared for the risk of arrest
Frustrations
- Protests can turn violent at any given moment
- Does not want her digital identity to be jeopardized
- Feels insecure in her knowledge of rights, laws, and regulations
- Organizer’s lack of communication regarding any changes to the event
Behaviours
- Attends protests with her friends and partner
- Creates an ‘escape plan’ when at protests with friends
Is active on social media and promotes awareness for issues of social justice
- Will decide to not attend a protest if the perceived risk of arrests and harm is too high

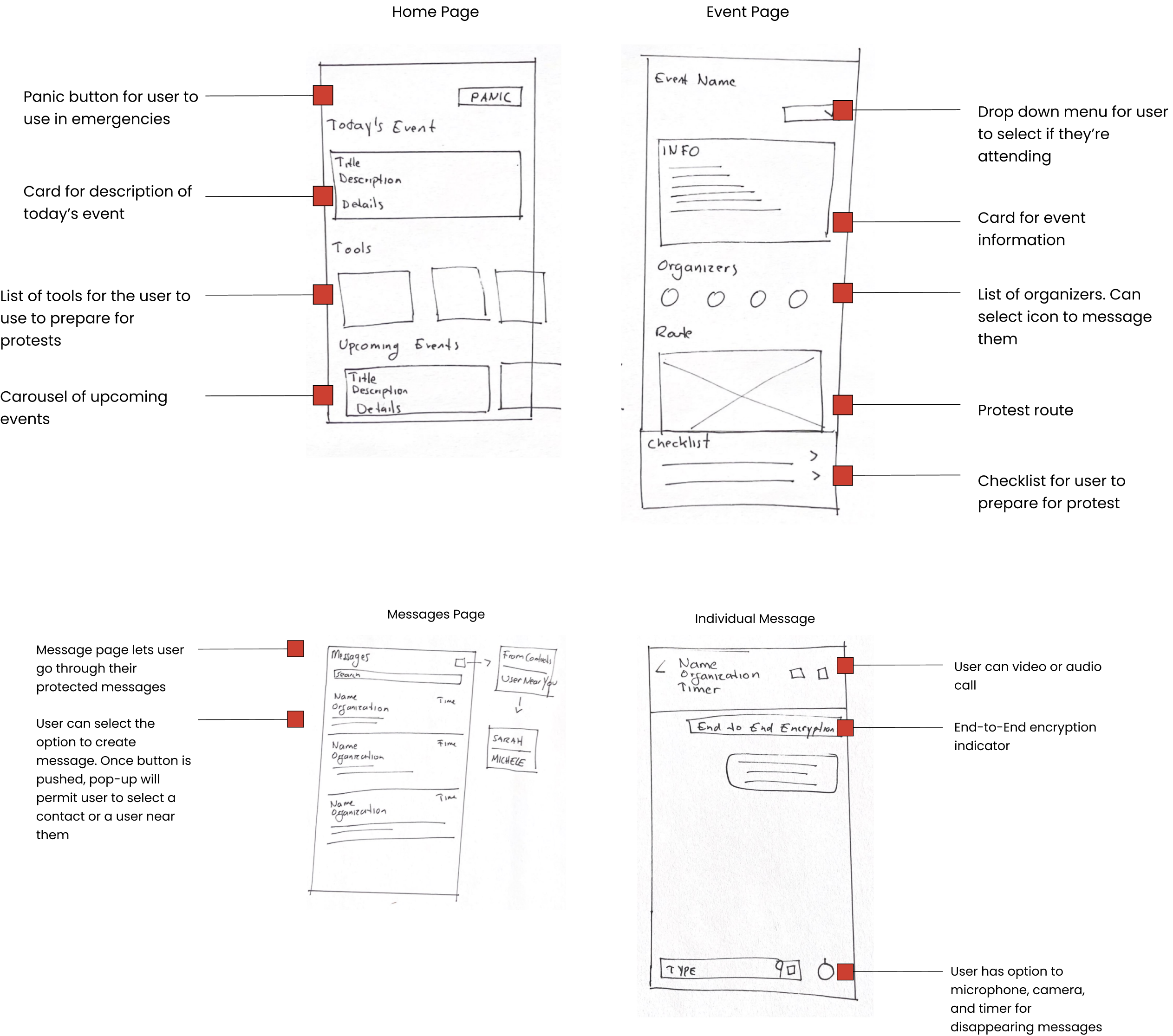
3. Solution Sketches
What does protest infrastructure look like on a mobile application?


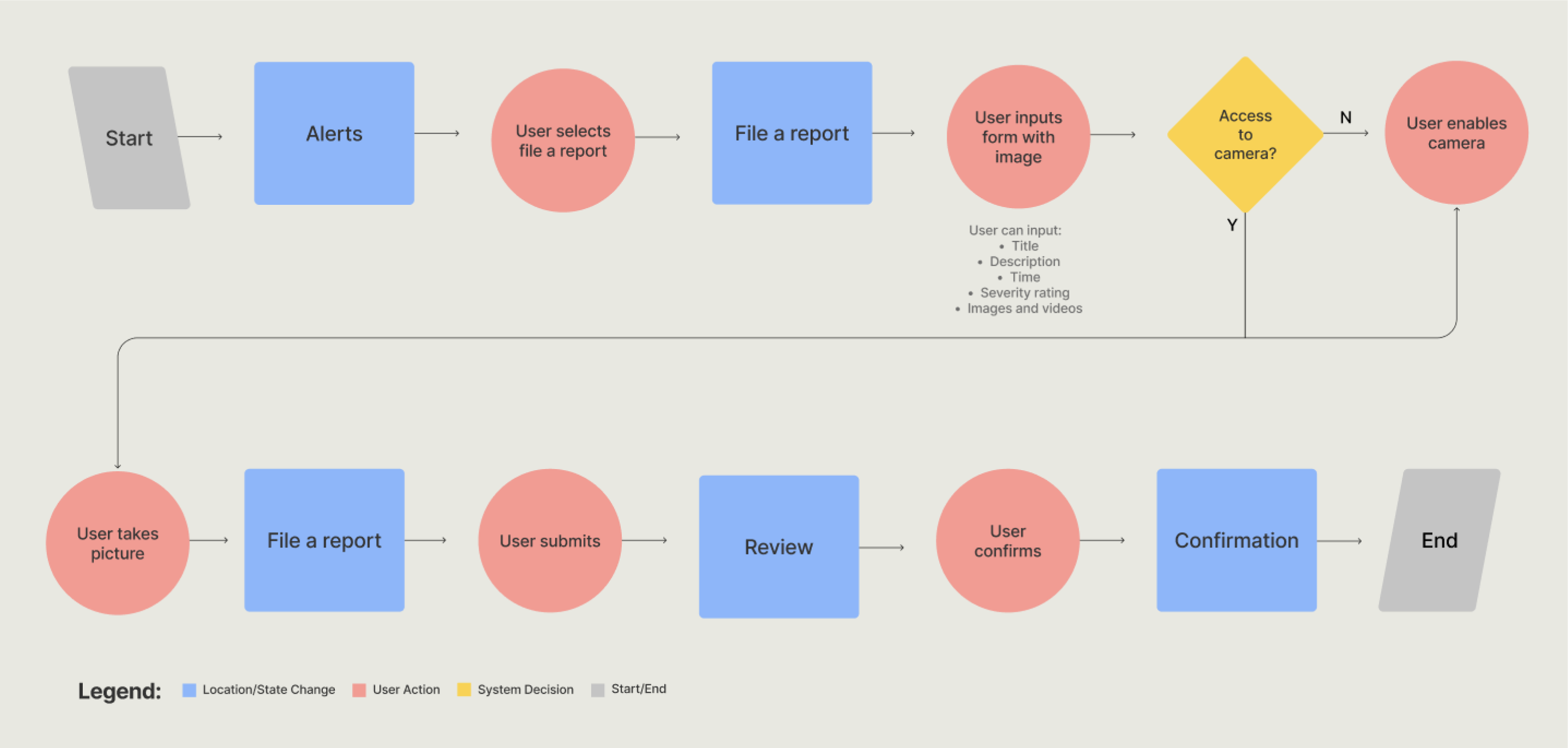
Task Flow: Determining the primary flow of Blue
4. Usability Testing
Does the design work?
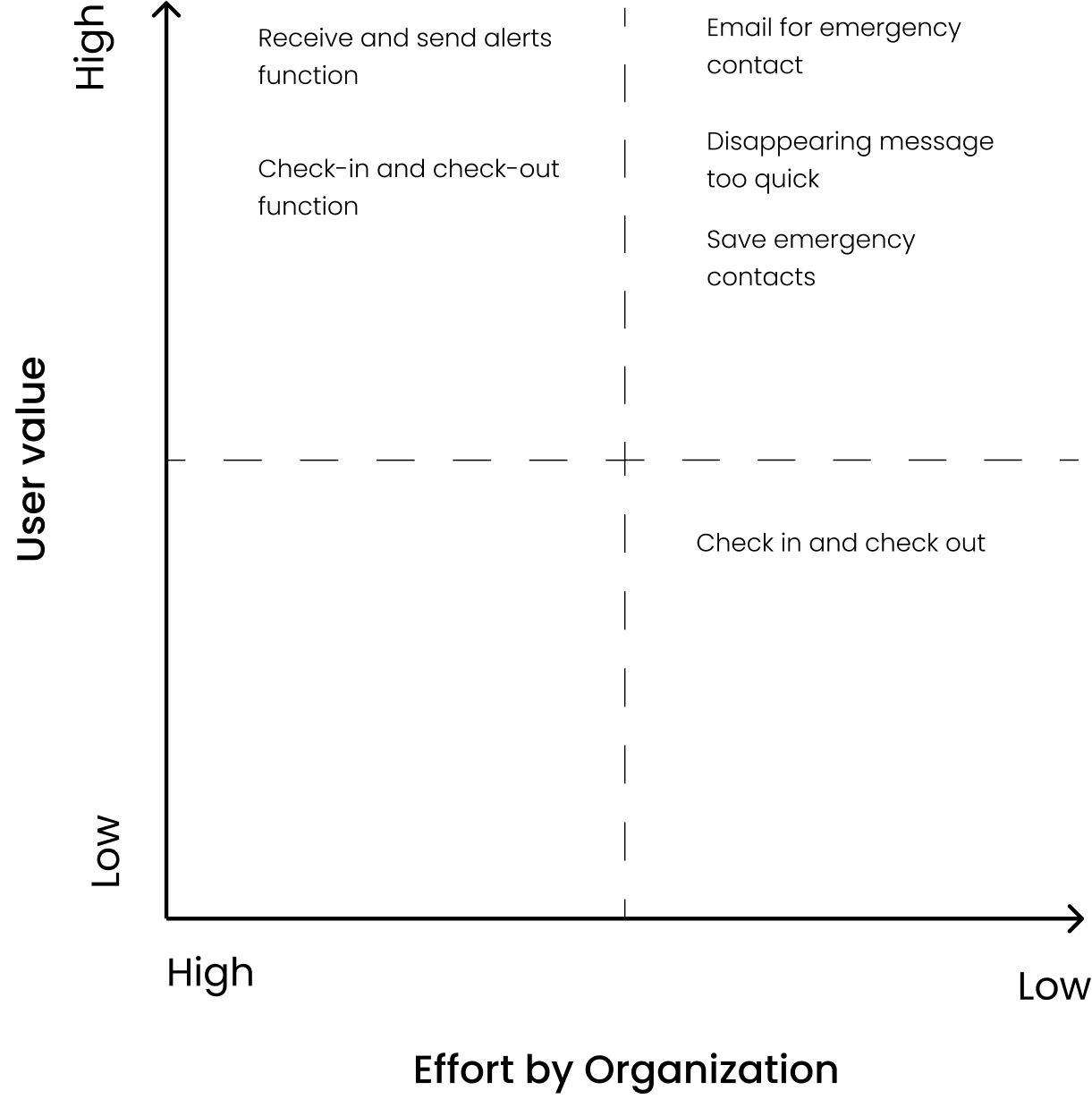
Here is a list of ranked usability issues that were highlighted during usability testing. These usability concerns are then placed into the design prioritization matrix to see which issues can be fixed with low effort from the organization and high value for the user.
Issues to focus on:
Timer on disappearing message
Email address input for emergency contact
Saved emergency contacts option

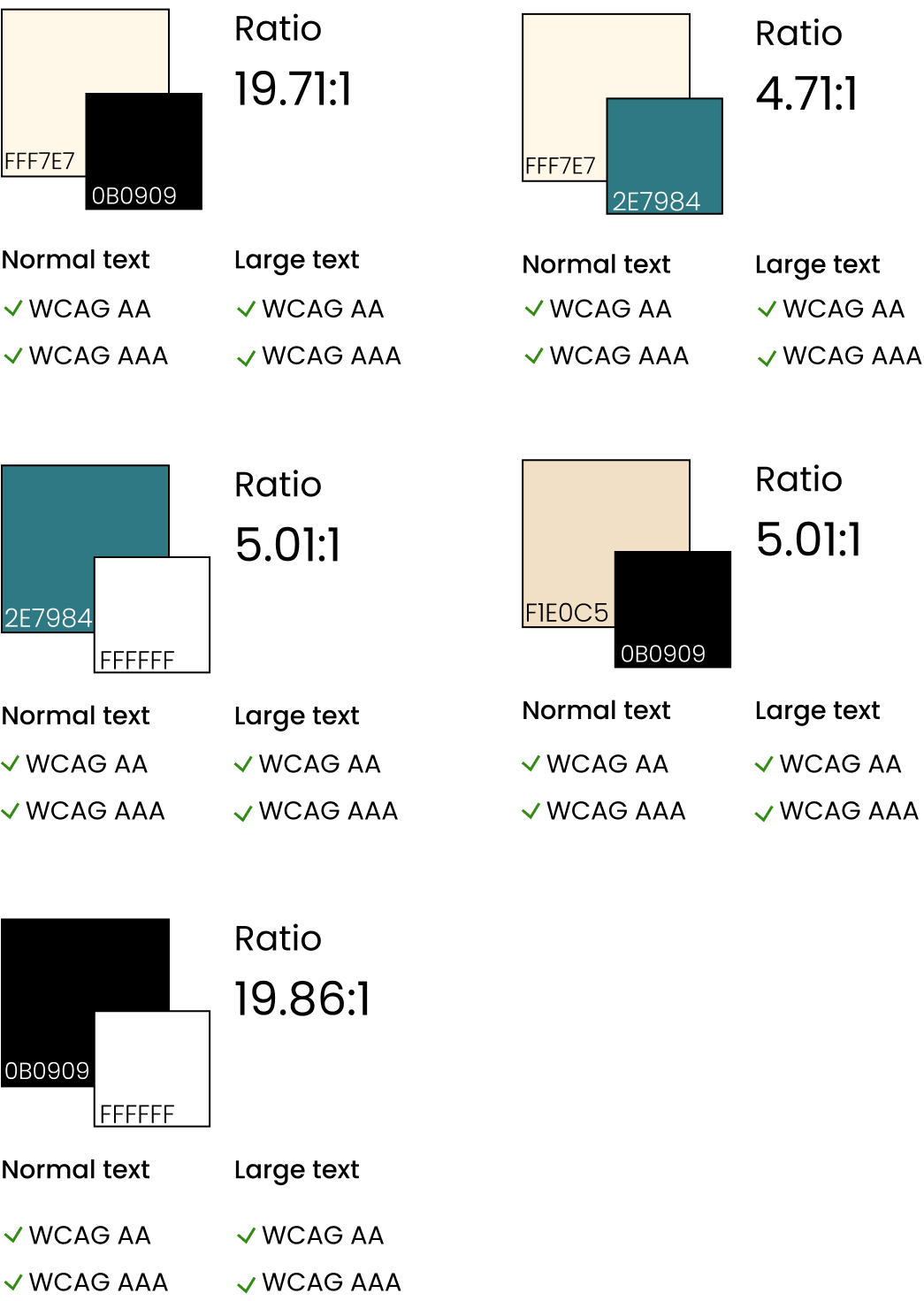
5. Accessibility
Blue strives to meet WCAGG AA stands across all aspects of the product. Ensuring to meet accessibility standards is vital to Blue's prerogative in creating an inclusive product that ensures every person's unique needs and identities are being taken into consideration.

6. Final Design
Ideas Beyond MVP
Throughout testing and concept development, I was able to create a list of patterns and ideas that would improve the overall flow, logic, and design of the project. However, the ideas are quite intensive and fall out of the scope of an MVP. The ideas include:
1) An iOS widget that permits users to press the panic button without needing to open the app
2) A check-in option for the user to use when starting a protest that notifies loved ones of their location and route
Key Learnings
I found the research aspect of Blue to be the most encapsulating. Especially the aspect of putting myself in the mind of my user and using their vantage to design instead of my own.
This project provided me with ample learning opportunities including:
1) Accessibility trumps aesthetics - Putting accessibility first is more crucial for a UX designer than simply concentrating on visual appeal because ensuring that all users can effectively use and interact with a design is of higher importance than its outward appearance.
2) Asking the right questions - I learned from my first interviews that it's important to ask questions that are clear but open. If I don't, I might get vague answers about things that don't really relate to what I want to know.